Сделать анимированный аватар очень просто.
Я пошагово покажу процесс создания фентези аватара.
![]()
Сделать анимированный аватар очень просто.
Я пошагово покажу процесс создания фентези аватара.
![]()
Запускаем Фотошоп, если у вас его нет - то найти его можно здесь.
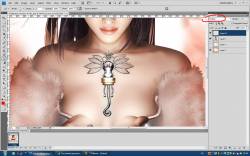
За основу возьмем эту картинку. Работать будем с большим размером, не уменьшая, так как редактирование в этом случае проще, а подогнать под нужный формат можно всегда.

Скопируем изображение на новый слой чтобы снять блокировку, и нижний слой удалим (перетащить на корзину)
Нам нужно определить границы нашей будущей аватары — сделать основной квадратный шаблон, от которого мы и будем отталкиваться.
Инструментом "прямоугольное выделение" с зажатым шифтом рисуем квадрат, стрелками двигаем выделение чтобы оно было по центру композиции.
После, клавишами Ctrl+J, копируем выделение на новый слой, и сразу отключим его (глаз напротив слоя)
Создадим еще один слой.
Нам необходимо убрать девушку с фону и заполнить это пространство такой же абстракцией.
В центре, позади девушки, у нас по идее белое пятно, нарисуем его.
Выделяем область инструментом лассо, цвет выбирается внизу панели инструментов. Чтобы залить выделение нужным цветом, нажмем alt+backspace - то чем текст стирается.
 |
 |
| Определим границы аватарки | Для начала, нарисуем белое пятно |
Дальше заполняем оставшееся пространство.
Делаем так - сначала слева выделяем свободную область и копируем ее Ctrl+J (следите за тем какой в данный момент у вас включен слой). И перетаскиваем получившийся слой над белым пятном.
С левой стороны этого куска у нас тоже белое пятно как и в центре, поэтому логично бы их объединить.
Нажимает Ctrl+T (трансформация), правый клик и в меню выбираем отразить по вертикали (Flip Vertical), и сразу за этим отразить по горизонтали.
Нажимаем Enter. Зажав Ctrl двигаем кусок на то место которое нам нужно закрыть.
Тоже самое проделываем с левой стороной.
 |
 |
| Закрываем девушку куском скопированным со свободного участка | Копию этого куска, предварительно отразив, переносим вправо |
Все девушку мы закрыли. Однако получилось не очень аккуратно. Видны места пересечения кусков.
Берем инструмент ластик. Ставим растушевку на ноль, нужный размер кисти, и аккуратненько проходимся ею по швам, также стирая область в центре с обоих кусков. Пусть будет белое пятно.
Далее с зажатым шифтом выделяем все четыре слоя и объединяем их ctrl+E
Снизу закрываем аналогично, взяв большой кусок сверху и отразив его по вертикали.
 |
 |
| Инструментом ластик, сглаживаем границы пересечения кусков | Переносим верхний кусок вниз, полностью закрывая девушку |
Готовый слой с чистым фоном пока отключим и перейдем к слою с девушкой.
Нам нужно отделить ее от фона.
Инструментом лассо/магнитное лассо (чтобы переключится, нужно с зажатым alt кликнуть по инструменту) Создадим выделение вокруг девушки.
Стараться особо не стоит. Аватарка мелкая - так что будет не очень заметно. Копируем выделение на новый слой, и нижний слой отключаем.
Таким же образом отделяем от девушки ее побрякушку.
Удобнее всего сделать выделение примерно, и скопировав его на новый слой, поставить режим наложения multyply, чтобы были видны края нового слоя, и подтереть со всех сторон ластиком
Если вы будете анимировать волосы, то на этом этапе также следует отделить несколько прядей.
Тут есть одна тонкость. Эти пряди необходимо будет перенести на новый слой чтобы было легче работать, выбившиеся пряди такая как слева и на лице придется с оригинала убирать чтобы при деформации, одна на другую не накладывались, поэтому думайте сами стоит ли брать пряди с лица. Чтобы убрать волосы от туда нужен кое-какой навык работы со штампом .
Копируем пряди на новый слой а с оригинала удаляем. Чтобы анимированные волосы были отдельным слоем.
 |
 |
| Выделяем побрякушку, и копируем ее на новый слой | Если анимируем волосы, отделяем их тоже |
Теперь включаем нижний слой с фоном и двигаем его так, чтобы наше пятно оказалось примерно посередине девушке.
Потом кликнув по слою с основным квадратным шаблоном загрузим выделением и сделаем копию с чистого фона.
Шаблон можно удалить - теперь у нас есть новый.
В результате у нас получилось четыре слоя Слой с девушкой без фона. Побрякушка. Квадратный шаблон без девушки и собственно сам фон.
Теперь начинается самое интересное.
Перейдем на фон три верхних слоя отключим чтоб не мешали.
Зайдем в Фильтры=>Деформация=>Кручение. (Я, вообще-то, русифицированным софтом не пользуюсь, как можно заметить из скрина. Поэтому, называю по-русски так, как это переводится дословно. Как Photoshop переведен у вас, я не знаю).
И закрутим его на 120 градусов.
Сделаем копию и закрутим еще. Таким образом сделаем еще 2 слоя
 |
 |
| Закручиваем фон инструментом "Twirl" - "Кручение" |
Каждую копию фона закручиваем еще больше |
Теперь отключим все слои кроме квадратного шаблона и инструментом и инструментом "Кадрирование" обрежем изображение. Чтобы применить кадрирование, нажмем Enter.
Выделим шаблон, девушку, слой с прядями и фенечку и нажмем Ctrl+G чтобы сгруппировать эти слои. У нас их будет много, и чтобы не запутаться, будем работать с группами. Группу перетащим вниз – это, в будущем, будет наш первый кадр анимации.
Также сделаем группы для остальных слоев с закрученным фоном.
Два раза кликнв на слое с фенечкой, придадим ему свечение белым цветом. Прозрачность 100%, режим наложения нормальный
Теперь выделим все четыре слоя в этой группе и, удерживая alt, перетащим и в группу выше.
Группу с первым кадром можно свернуть, нажав треугольник.
Во второй группе у нас имеется 5 слоев. Закрученный фон, шаблон - его сразу перетаскиваем вниз, девушка, фенечка и волосы.
Располагаем их в таком порядке:
Шаблон
Девушка (режим наложения multiply)
Закрученный фон (режим наложения multiply, прозрачность 70 процентов
Волосы. Здесь их немного деформируем. (выделяем и при помощи transform - warp)
Фенечка. Размер свечения делаем 40 и делаем копию этого слоя. Чтобы получилось две фенечки - лучше светится будут. У второй фенечки заливку ставим 0, чтобы при умножении не менялся цвет
 |
 |
| Придаем свечение побрякушке |
Распределяем кадры по группам |
Тоже самое повторяем с остальными группами, постепенно затеняя фон - делая его ярче и темнее, а фенечку светлее. Не забываем про волосы.
После того как у нас созданы все кадры, можно произвести анимацию. Заходим в windows=>animation, если панель не включена. На панели нужно переключиться на фреймы.
Принцип следующий — на каждом новом кадре мы будем включать тот слой, группа которого ему соответствует по порядку. Т.е. На первом кадре, у нас будет видна группа 1. На втором кадре — группа2, и так далее.
Когда создадим пять кадров для пяти групп, нужно добавить еще пару кадров для групп, например четыре и два. Чтобы анимация была циклически замкнутой.
Временной интервал для каждого кадра подберите самостоятельно, у меня 0,15.
 |
 |
| Внешний вид конечное изображение последнего кадра | Для каждого кадра, делаем видимым соответствующий слой |
Все! Наша аватара готова. Сохраним исходный psd файл. Из него можно сделать аватарку любого размера. Достаточно зайти в img=>size и указать размер в пикселях.
Далее сохраняем файл как gif.